radioButton
사용 예제 ) 코드를 복붙 하여 실행해 보시기 바랍니다.
설명은 주석과 코드 아랫부분에 있습니다.
1. 메인 파일 예제입니다.(title 만 다르고 내용이 거의 변하지 않습니다.)
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class AppMain extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Parent root = (Parent)FXMLLoader.load(getClass().getResource("main.fxml"));
Scene scene = new Scene(root);
primaryStage.setTitle("radio버튼 예제 입니다.");
primaryStage.setScene(scene);
primaryStage.show();
primaryStage.setAlwaysOnTop(true);
}
public static void main(String[] args) {
launch(args);
}
}
2. main.fxml 파일 예제입니다.
그대로 복붙 하여 테스트해보시면 됩니다.
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.RadioButton?>
<?import javafx.scene.control.TextArea?>
<?import javafx.scene.control.ToggleGroup?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.text.Font?>
<AnchorPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1" fx:controller="MainHandler">
<children>
<Label alignment="CENTER" layoutX="24.0" layoutY="24.0" prefHeight="30.0" prefWidth="550.0" style="-fx-border-color: black;" text="아래의 원하는 GROUP 의항목을 선택하세요.">
<font>
<Font size="24.0" />
</font></Label>
<Label layoutX="27.0" layoutY="259.0" style="-fx-border-color: red;" text="확인창" />
<TextArea fx:id="textArea" layoutX="24.0" layoutY="285.0" prefHeight="89.0" prefWidth="550.0" />
<Label layoutX="119.0" layoutY="96.0" style="-fx-background-color: GRAY;" text="댕댕이" textFill="#fcf9f9">
<font>
<Font size="18.0" />
</font>
</Label>
<Label layoutX="367.0" layoutY="96.0" style="-fx-background-color: GRAY;" text="냥이" textFill="#fcf9f9">
<font>
<Font size="18.0" />
</font>
</Label>
<RadioButton fx:id="radio1" layoutX="114.0" layoutY="141.0" mnemonicParsing="false" onAction="#selectRadioDog" text="우유">
<toggleGroup>
<ToggleGroup fx:id="groupDog" />
</toggleGroup>
</RadioButton>
<RadioButton fx:id="radio2" layoutX="114.0" layoutY="172.0" mnemonicParsing="false" onAction="#selectRadioDog" text="아리" toggleGroup="$groupDog" />
<RadioButton fx:id="radio3" layoutX="114.0" layoutY="207.0" mnemonicParsing="false" onAction="#selectRadioDog" text="소녀" toggleGroup="$groupDog" />
<RadioButton fx:id="radio4" layoutX="367.0" layoutY="133.0" mnemonicParsing="false" onAction="#selectRadioCat" text="나비">
<toggleGroup>
<ToggleGroup fx:id="groupCat" />
</toggleGroup>
</RadioButton>
<RadioButton fx:id="radio5" layoutX="367.0" layoutY="172.0" mnemonicParsing="false" onAction="#selectRadioCat" text="살찌이" toggleGroup="$groupCat" />
<RadioButton fx:id="radio6" layoutX="367.0" layoutY="207.0" mnemonicParsing="false" onAction="#selectRadioCat" text="보리" toggleGroup="$groupCat" />
</children>
</AnchorPane>
3. MainHandler.java 핸들러 파일입니다.
그대로 복붙 하여 테스트하시길 바랍니다.
import java.net.URL;
import java.util.ResourceBundle;
import javafx.application.Platform;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.RadioButton;
import javafx.scene.control.TextArea;
import javafx.scene.control.Toggle;
import javafx.scene.control.ToggleGroup;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
public class MainHandler implements Initializable {
@FXML
private TextArea textArea;
@FXML
private ToggleGroup groupCat;
@FXML
private ToggleGroup groupDog;
@FXML
private RadioButton radio1;
@FXML
private RadioButton radio2;
@FXML
private RadioButton radio3;
@FXML
private RadioButton radio4;
@FXML
private RadioButton radio5;
@FXML
private RadioButton radio6;
//댕댕이 냥이 의 선택 데이터를 모아서 출력할 문자열
private String strTotalName = "";
//댕댕이의 선택을 저장한 문자열
String strSelectDogName = "";
//냥이의 선택을 저장한 문자열
String strSelectCatName = "";
//2개의 그룹으로 radio버튼이 구성이 되어 있어서 한그룹당 1개씩의 핸들러를 만들었습니다.
@FXML
void selectRadioDog(ActionEvent event) {
if(radio1.isSelected()) {
//버튼1이 선택 되었을 때의 처리부분
strSelectDogName = " 선택된 댕댕이 이름은 : "+radio1.getText();
strTotalName = strSelectCatName +"\n"+ strSelectDogName+"\n";
textArea.setText(strTotalName);
} else if(radio2.isSelected()) {
//버튼2이 선택 되었을 때의 처리부분
strSelectDogName = " 선택된 댕댕이 이름은 : "+radio2.getText();
strTotalName = strSelectCatName +"\n"+ strSelectDogName+"\n";
textArea.setText(strTotalName);
} else if(radio3.isSelected()) {
//버튼3이 선택 되었을 때의 처리부분
strSelectDogName = " 선택된 댕댕이 이름은 : "+radio3.getText();
strTotalName = strSelectCatName +"\n"+ strSelectDogName+"\n";
textArea.setText(strTotalName);
}
}
//2개의 그룹으로 radio버튼이 구성이 되어 있어서 한그룹당 1개씩의 핸들러를 만들었습니다.
@FXML
void selectRadioCat(ActionEvent event) {
if(radio4.isSelected()) {
//버튼4이 선택 되었을 때의 처리부분
strSelectCatName = " 선택된 냥이 이름은 : "+radio4.getText();
strTotalName = strSelectCatName +"\n"+ strSelectDogName+"\n";
textArea.setText(strTotalName);
} else if(radio5.isSelected()) {
//버튼5이 선택 되었을 때의 처리부분
strSelectCatName = " 선택된 냥이 이름은 : "+radio5.getText();
strTotalName = strSelectCatName +"\n"+ strSelectDogName+"\n";
textArea.setText(strTotalName);
} else if(radio6.isSelected()) {
//버튼6이 선택 되었을 때의 처리부분
strSelectCatName = " 선택된 냥이 이름은 : "+radio6.getText();
strTotalName = strSelectCatName +"\n"+ strSelectDogName+"\n";
textArea.setText(strTotalName);
}
}
@Override
public void initialize(URL location, ResourceBundle resources) {
}
}
radio버튼이 선택되어졌을 때의 선택된 버튼의 값을 받아서 처리하는 핸들러입니다.
. isSelected() 메서드는 선택되었을 때 true를 돌려주는 메서드입니다.
아래의 경우처럼 사용하시면 되겠습니다.
if(radio1.isSelected()) {
//선택시 처리할 부분
}
또 선택된 radio버튼의 문자열 값을 가져오는 메서드
. getText();입니다.
이름에서 알수 있듯이 fxml에 정해진 이름을 가지고 오는 메서드입니다.
//버튼1이 선택 되었을 때의 처리부분
strSelectDogName = " 선택된 댕댕이 이름은 : "+radio1.getText();
그리고 출력 부분은 문자열을 전역으로 선언 후 객 핸들러에서 값이 바뀔 때마다
그 값을 저장하였습니다.
전역으로 선언하지 않으면 값이 전달되지 않아 실시간으로 변화된 값을
적용할 수가 없습니다.
아래는 선언 부분과 처리 부분입니다.
//전역으로 선언
//댕댕이 냥이 의 선택 데이터를 모아서 출력할 문자열
private String strTotalName = "";
//댕댕이의 선택을 저장한 문자열
String strSelectDogName = "";
//냥이의 선택을 저장한 문자열
String strSelectCatName = "";
//입력된 값을 출력하는 부분 2개의 문자열을 합쳐서 출력합니다.
strSelectCatName = " 선택된 냥이 이름은 : "+radio6.getText();
strTotalName = strSelectCatName +"\n"+ strSelectDogName+"\n";
textArea.setText(strTotalName);
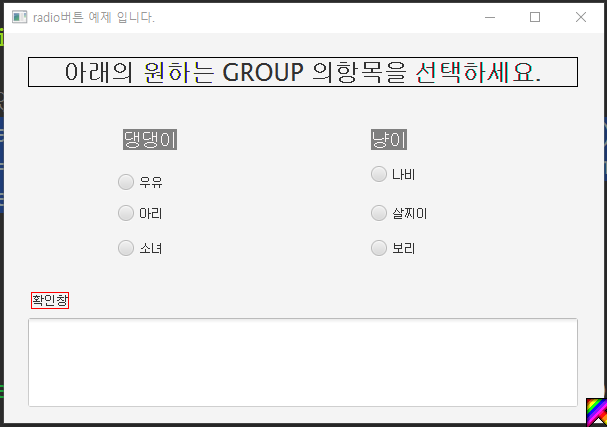
실행 동영상과 사진입니다.
참고 바랍니다.

728x90
반응형
'자바' 카테고리의 다른 글
| 자바 자바fx ToggleButton 토글버튼 [북붙따라하기] (0) | 2021.01.03 |
|---|---|
| 자바 자바fx Slider 슬라이더 [북붙따라하기] (0) | 2021.01.03 |
| 자바 자바fx 체크박스 checkBox [북붙따라하기] (0) | 2021.01.02 |
| 자바 문자열을 정수형으로 변경하기 [북붙따라하기] (0) | 2021.01.02 |
| 자바 javafx comboBox [북붙따라하기] (0) | 2021.01.01 |


댓글