자바 fx에서 Label , Button , TextField , TextArea의 예제와 사용법을 알아봅니다.
먼저 java fx를 이용하여 GUI프로그래밍을 하려면
기본적으로 필요한 것이 4가지가 있다.
1. 씬빌더 설치 및 연동 : 자바 FX를 위한 씬 빌더 다운로드 , 연동하기
2. Application 의 상속을 받은 main 클래스 파일
3. 화면으로 보여줄 fxml 파일
4. fxml파일의 Action을 실행해줄 Handler 파일
이상이 필요 합니다.
복잡해 보이지만 간단하면 각각의 예제를 다 울려 놓겠습니다.
복붙 하여 실행하시면 결과를 볼 수 있을 겁니다.
오늘은 간단하게 입력칸에 입력을 하면
출력 칸에 출력을 하는 프로그램을 만들어 보겠습니다.
클래스 파일 2개를 만들어주세요. 그리고
아래의 예제를 그대로 옮기면 되겠습니다.
먼저 Main class입니다.
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class AppMain extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//GUI 화면의 FXML 파일을 소스로 넣어줍니다.
Parent root = (Parent)FXMLLoader.load(getClass().getResource("main.fxml"));
Scene scene = new Scene(root); //사용할 씬을 생성해 줍니다.
primaryStage.setTitle("입출력 예제 입니다.."); // 화면 왼쪽위에 나올 제목입니다.
primaryStage.setScene(scene);
primaryStage.show();
//primaryStage.setAlwaysOnTop(true); //항상 제일위에 보익게 하는 메소드 입니다.
}
public static void main(String[] args) {
launch(args);
}
}
앞으로도 FXML파일만 다른 파일로 고쳐 주면 되는 경우가 많아서
위의 예제를 계속 복붙 하여 사용하시면 됩니다.
MAIN 클래스는 거의 손 볼일이 없습니다.
이제 FXML 파일 예제입니다.
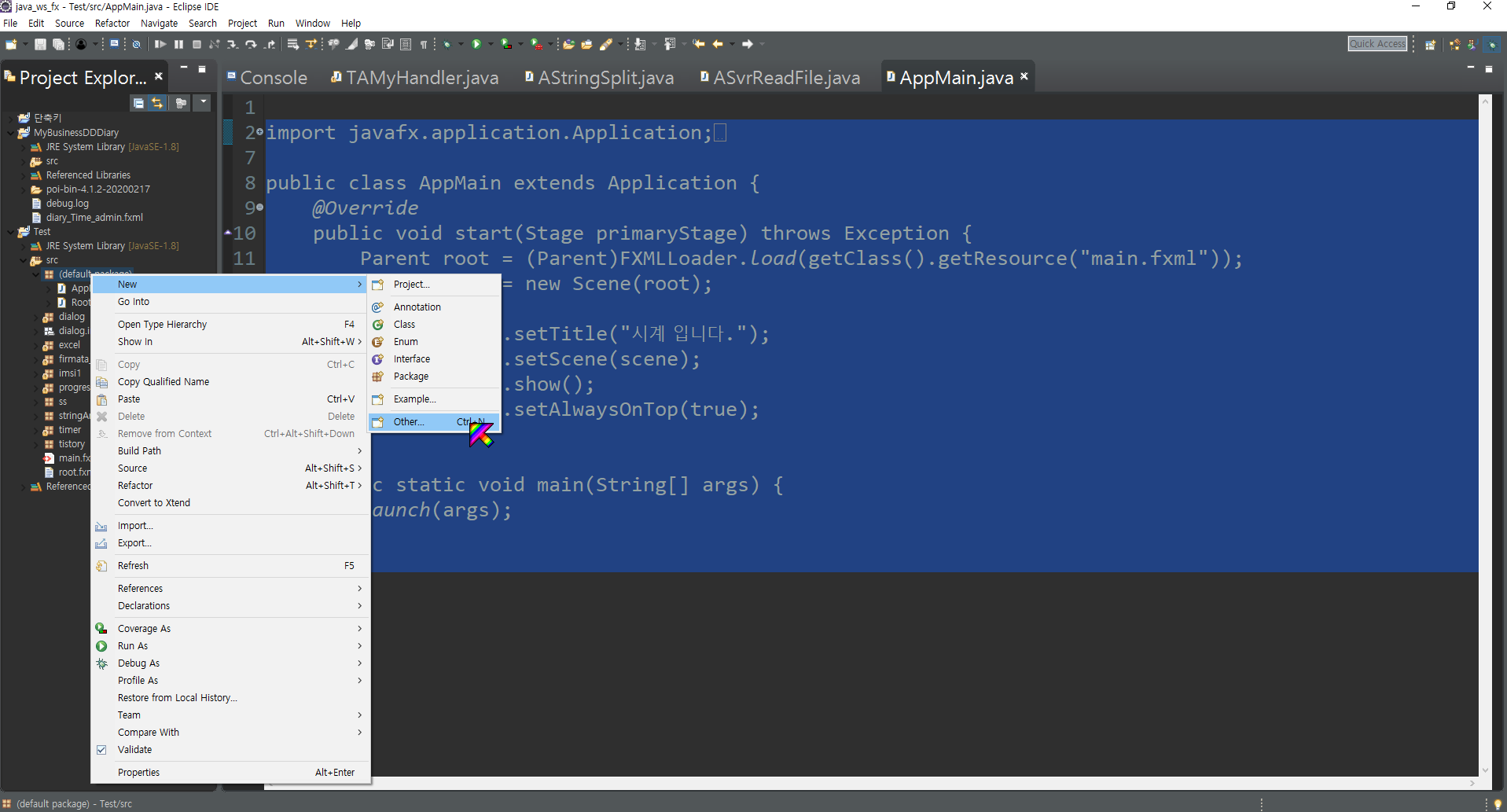
먼저 해당되는 PACKAGE 마우스 오른쪽 누르시고
NEW - OTHER -

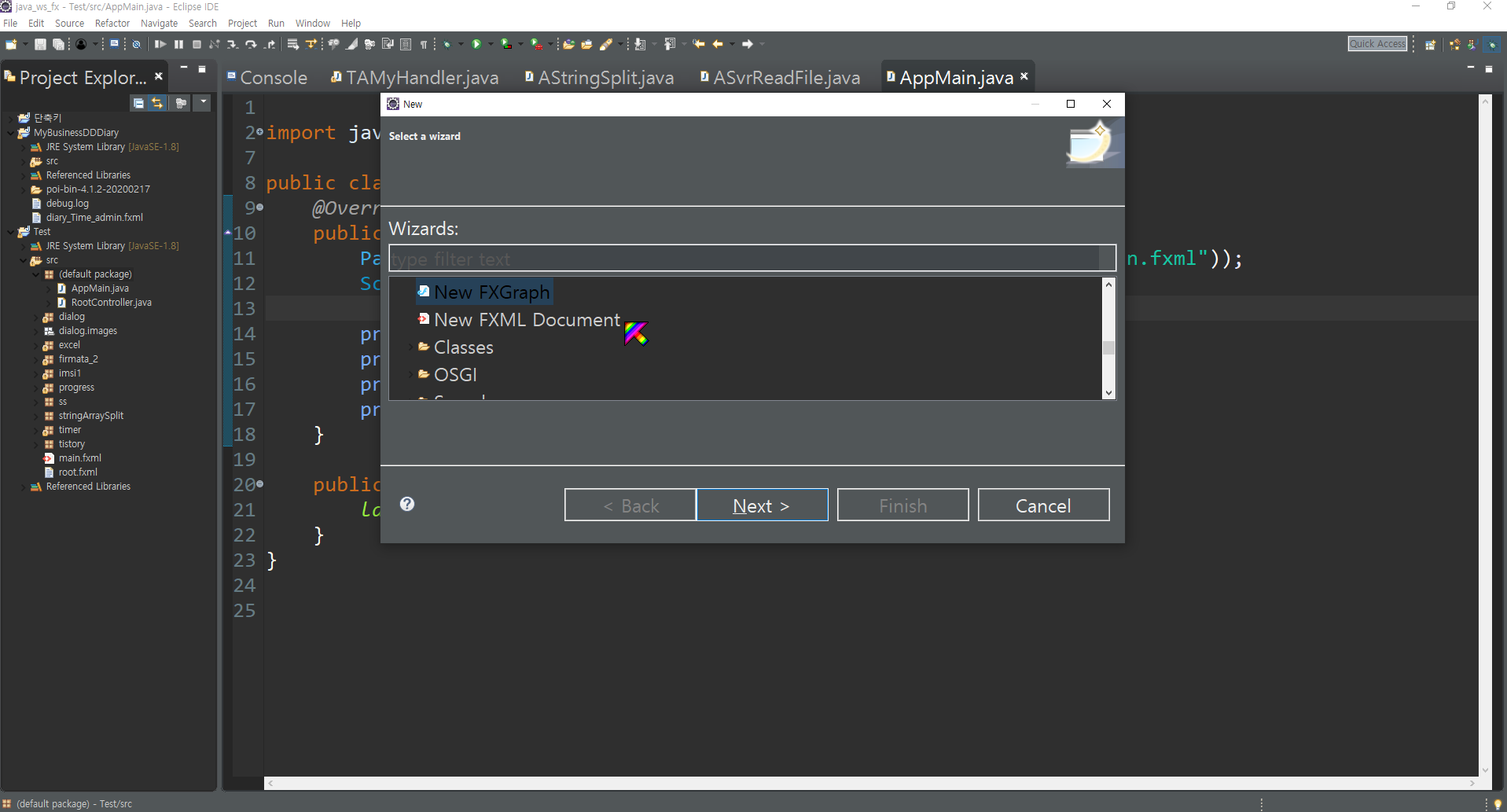
NEW FXML Document를 선택하고 NEXT

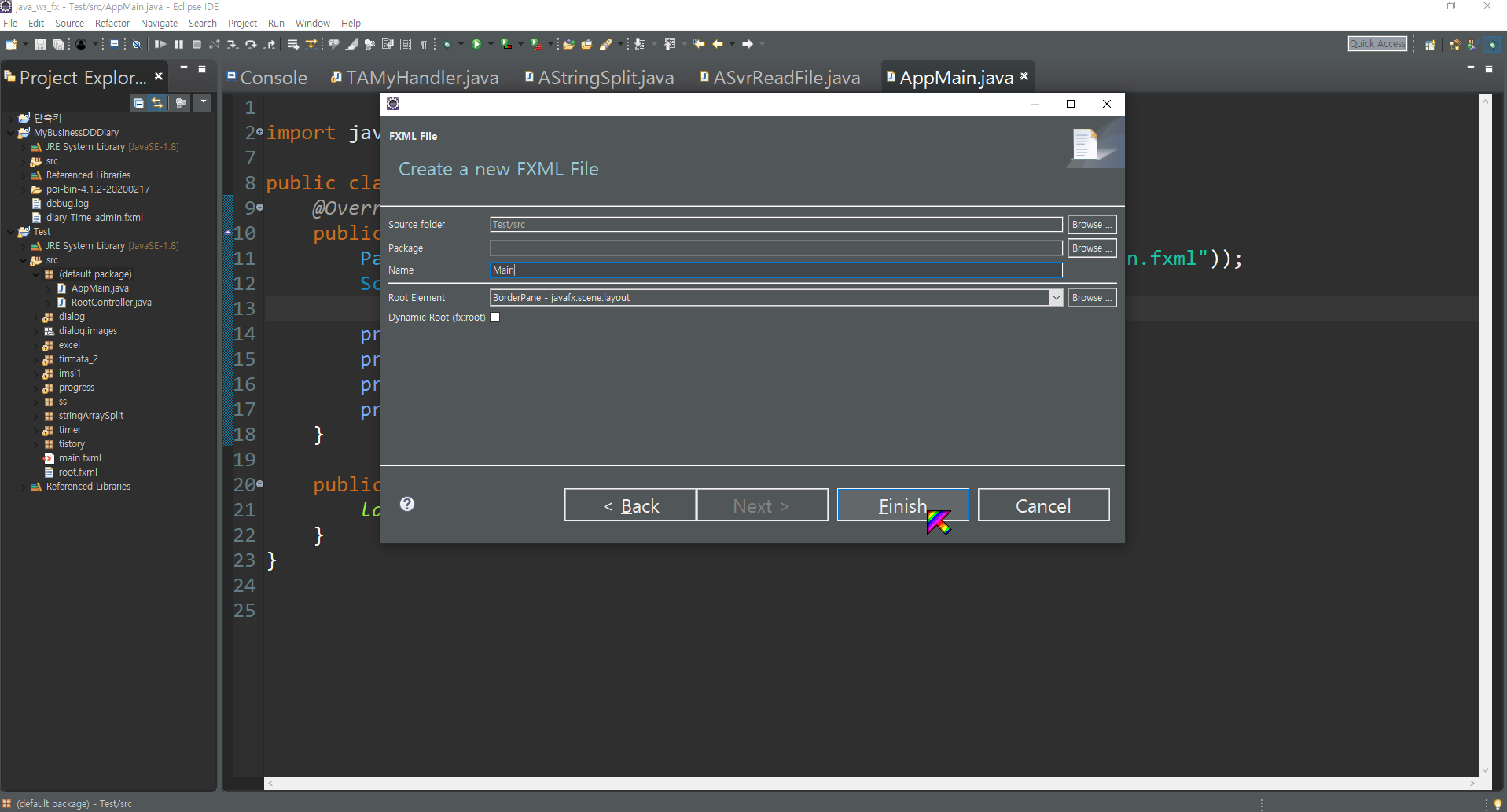
이름을 main이라고 정해주고 끝 냅니다.

이제 만들어진 main.fxml 이 오른쪽 Project Explorer 창에 볼일 겁니다.
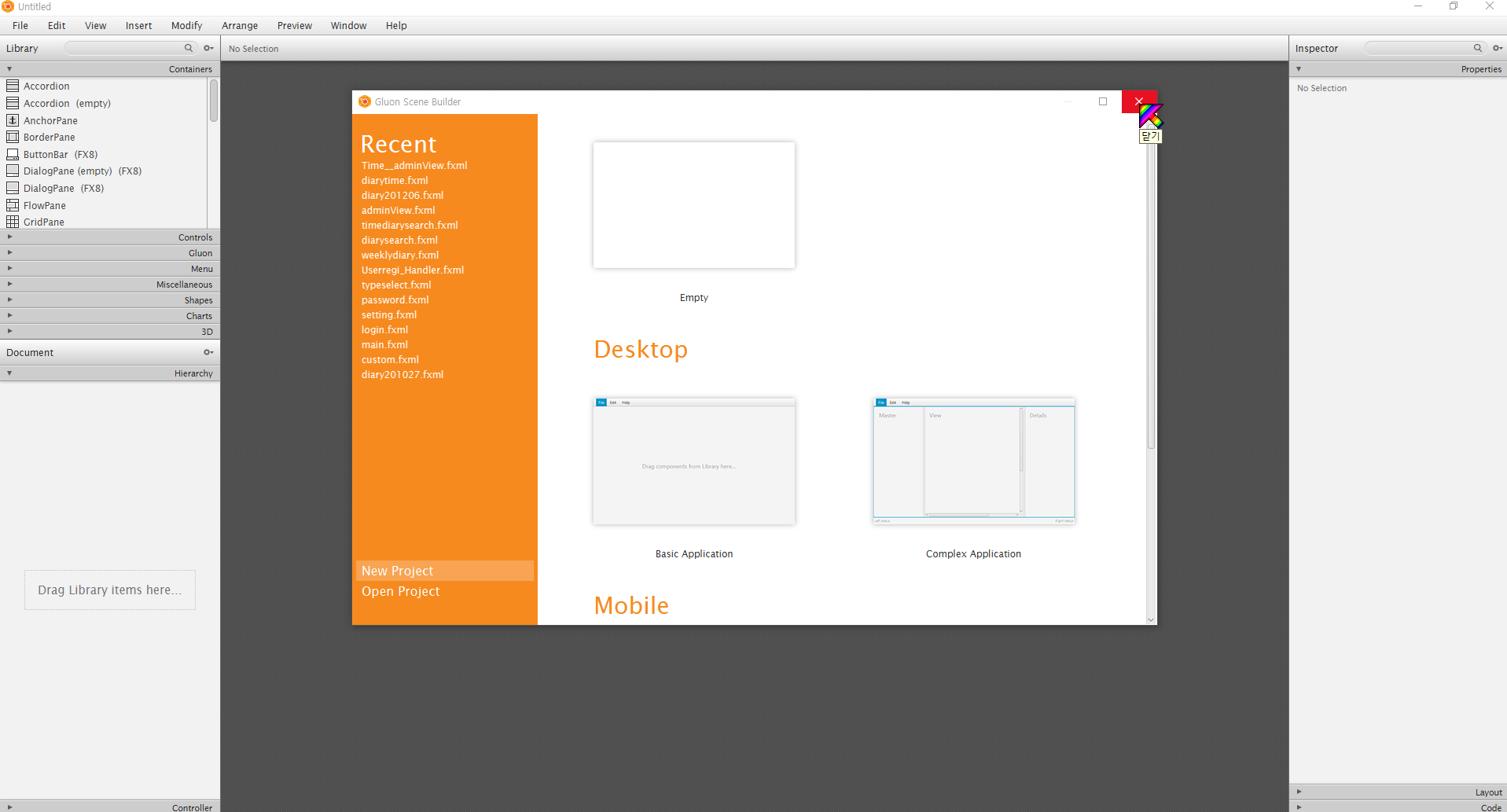
그파 일에서 마우스 오른쪽 - open with scene builder - 하시면 씬 빌더가 열립니다.

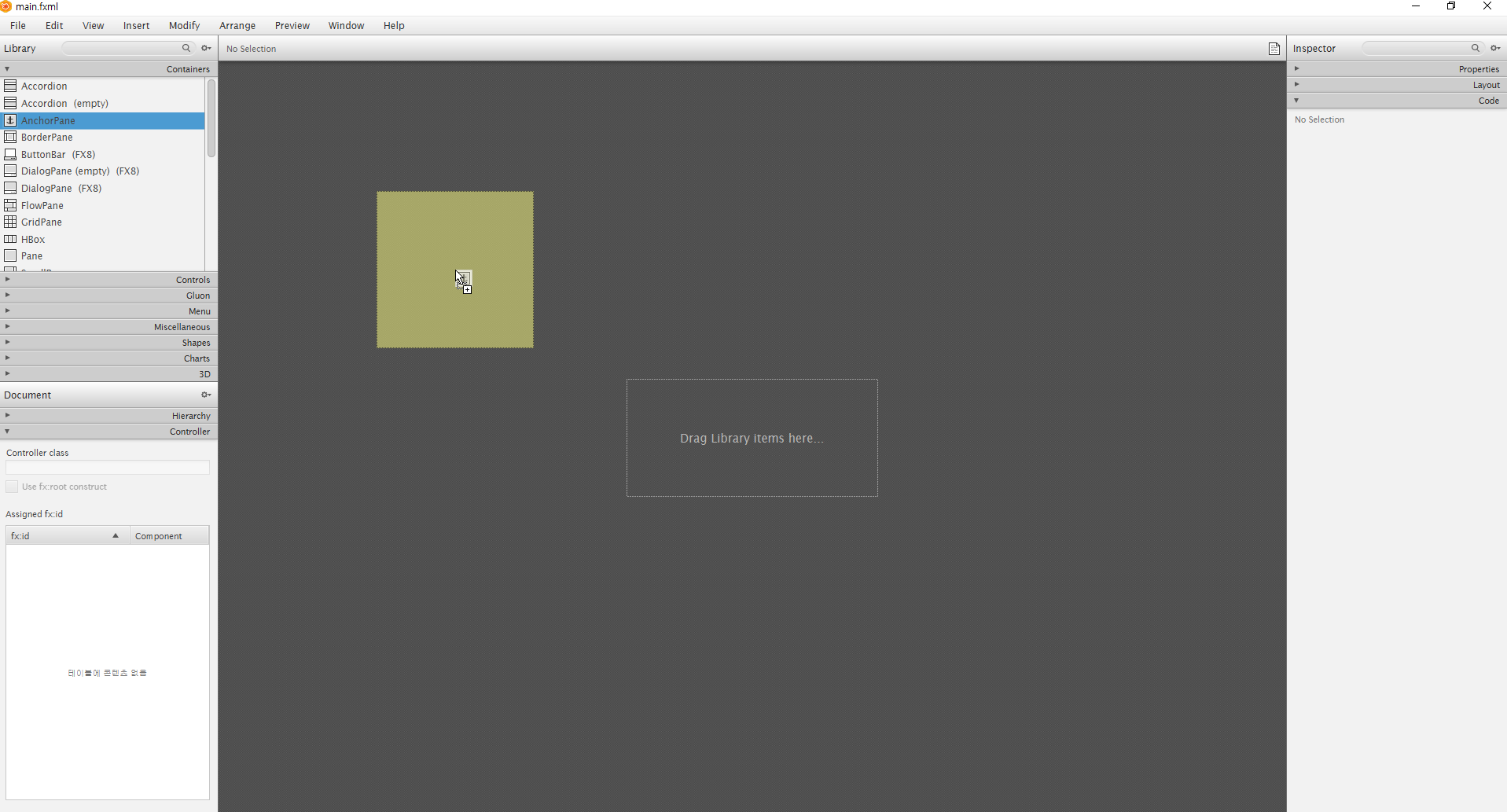
작은 확인 창은 닫으시고
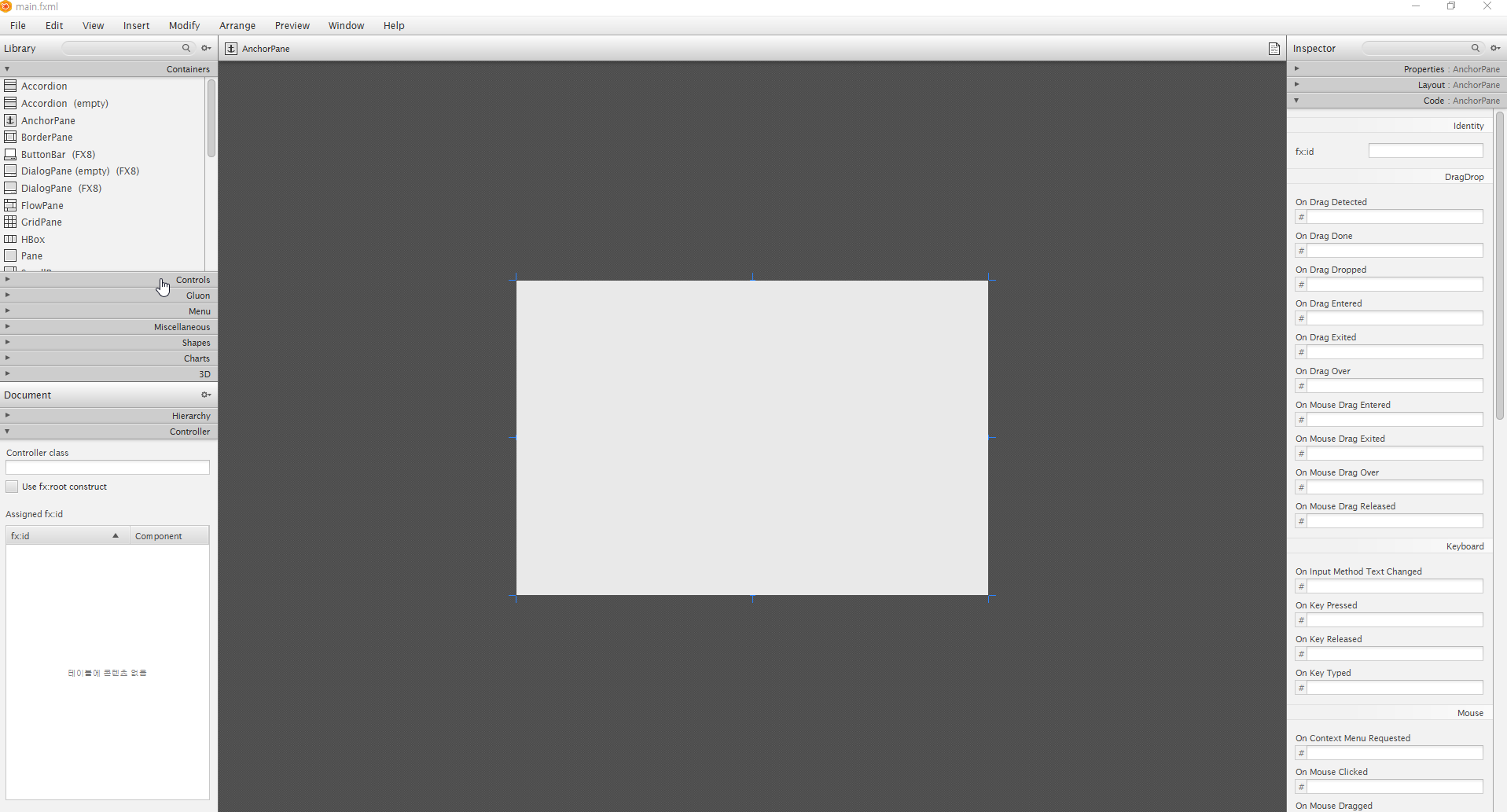
AnchorPane 드래그하시고 가운데 창에 가져다 놓습니다.

바로 밑에 Controls를 선택

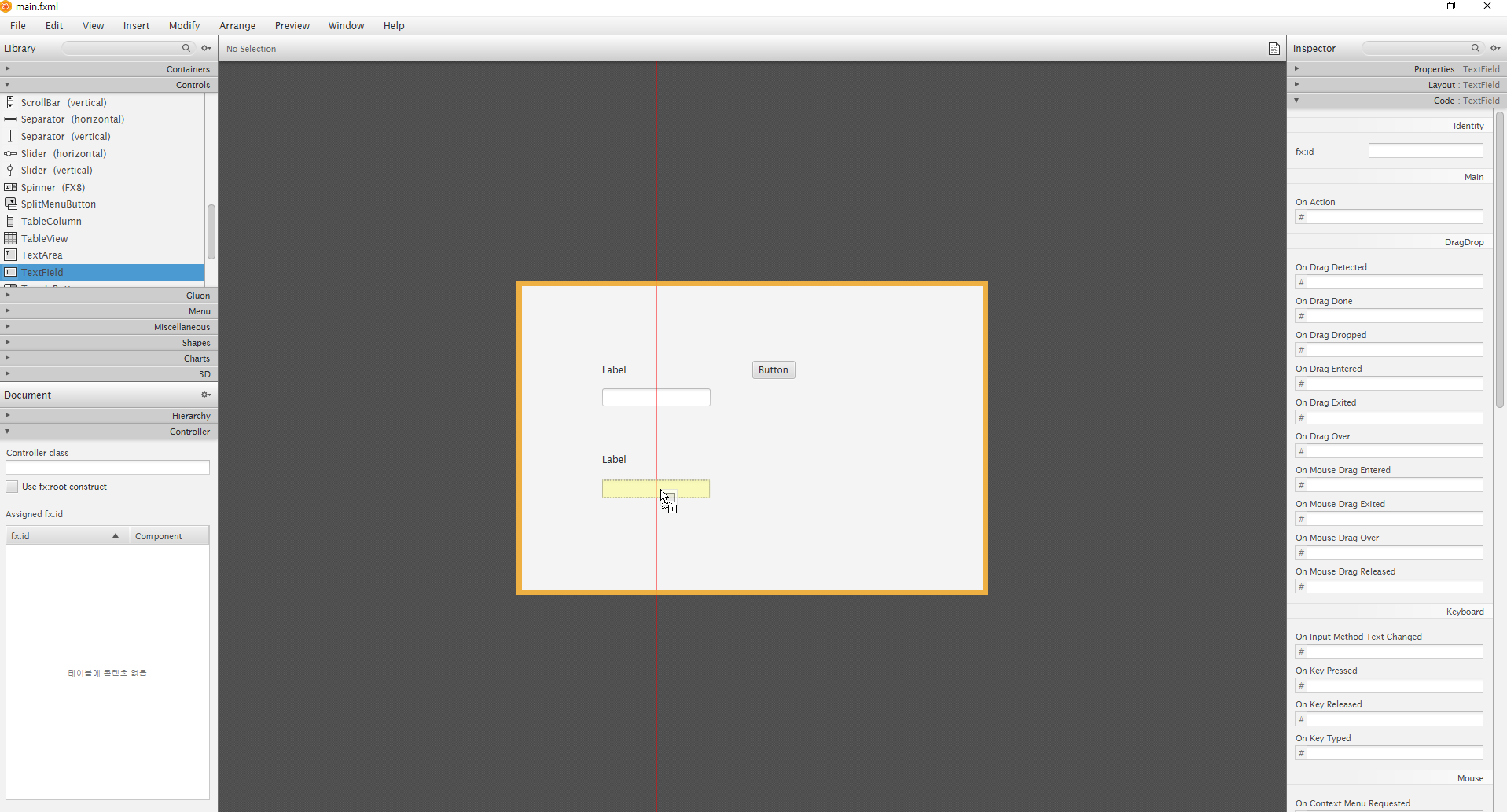
다음으로는 label 2개 TextField 2개 Button 1개를 그림과 같이 드래그하시고
File save 하시면 Fxml 파일이 저장이 됩니다.

다시 이클립스로 돌아와서 main.fxml을 더블클릭해서 열어 줍니다.
그리고 아래의 예제 코드를 복붙 하여 주세요.
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1" fx:controller="MainHandler">
<children>
<Button fx:id="button1" layoutX="300.0" layoutY="137.0" mnemonicParsing="false" onAction="#selectButton1" text="입력" />
<Label layoutX="109.0" layoutY="106.0" text="Label" />
<Label layoutX="109.0" layoutY="220.0" text="Label" />
<TextField fx:id="textField1" layoutX="109.0" layoutY="137.0" />
<TextField fx:id="textField2" layoutX="109.0" layoutY="254.0" />
</children>
</AnchorPane>
이제 마지막으로 제어를 담당할 MainHandler.java의 예제입니다.
복붙 하여 완성해 주세요.
import java.net.URL;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
public class MainHandler implements Initializable {
@FXML
private Button button1;
@FXML
private TextField textField1;
@FXML
private TextField textField2;
@Override
public void initialize(URL arg0, ResourceBundle arg1) {
// TODO Auto-generated method stub
}
@FXML
void selectButton1(ActionEvent event) {
//버튼을 클릭하년 textField1의 입력된 내용이 저장된다.
String strInput = textField1.getText();
//입력된 내용을 textField2에 출력한다.
textField2.setText(strInput);
}
}
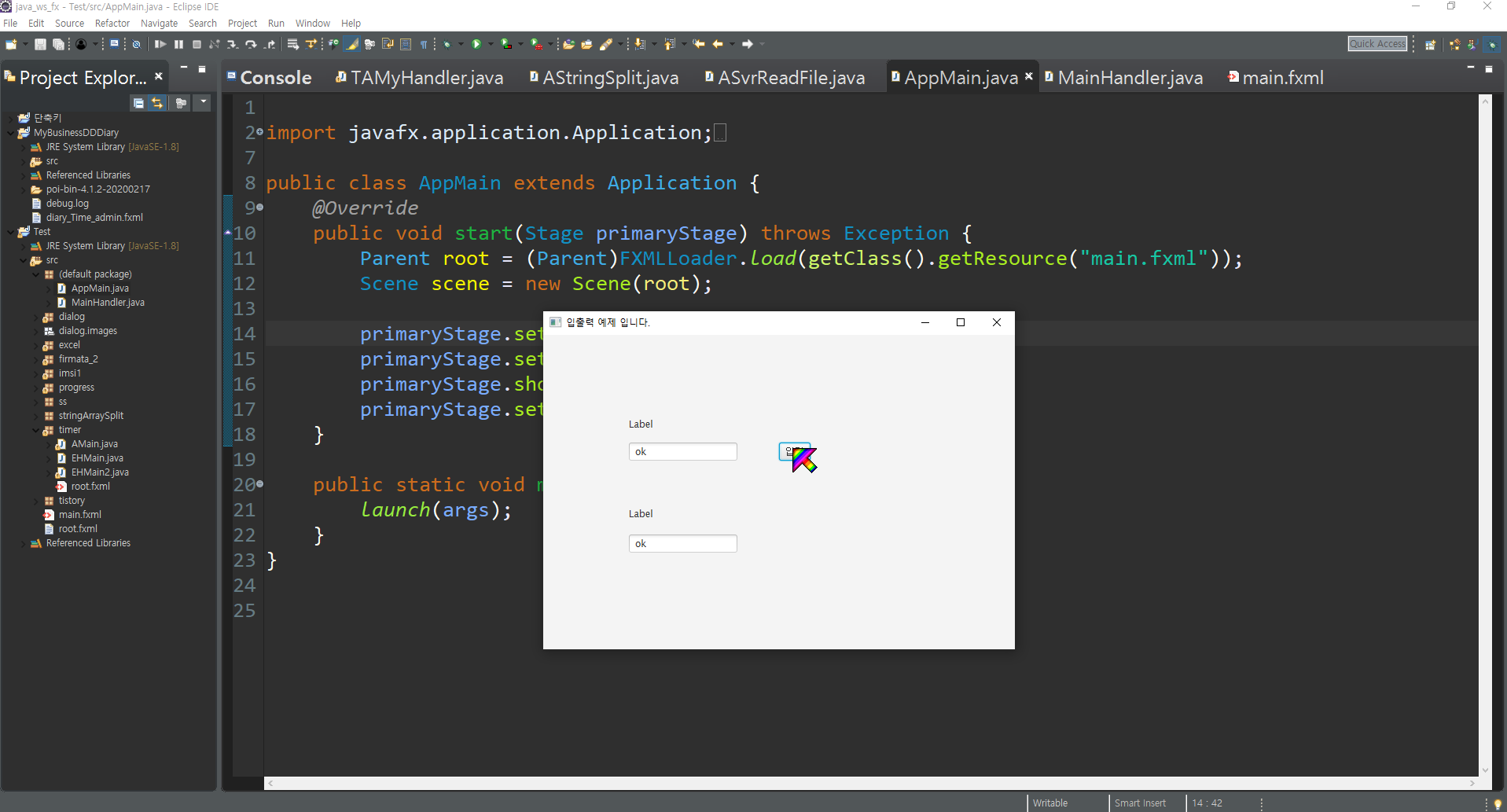
결과는

getText( ) 메소드는 입력된값을 문자열로 받아옵니다.
만약 숫자를 입력받아야 되는 경우에는 숫자로 변경후에 사용해야 됩니다.setText(문자열 ) 메소드는 받은 문자열을 뿌려줍니다.
처음이라 복잡해 보이지만 한 번만 따라 해 보면
그다음부터는 어렵지 않습니다.
설명이 깔끔하지 못하지만 그대로 따라 한 번만 해보기를 바랍니다.
설명끝.
'자바' 카테고리의 다른 글
| 자바 문자열을 정수형으로 변경하기 [북붙따라하기] (0) | 2021.01.02 |
|---|---|
| 자바 javafx comboBox [북붙따라하기] (0) | 2021.01.01 |
| 자바FX 를 위한 씬빌더 다운로드 , 연동하기 (0) | 2020.12.31 |
| 자바 TCP/IP SOCKET [북붙따라하기](CLIENT,SERVER) (5) | 2020.12.31 |
| 자바 PC IP주소 InetAddress [북붙따라하기] (0) | 2020.12.31 |



댓글